HomeBar
HOMEBAR : An app documenting your personal mini-bar and crafting cocktail recipes.
Project Overview
While in General Assembly, we were paired in groups and asked to solve an everyday problem faced by our teammate. We then had to design a rough interactive paper prototype that addresses the problem we identified.
Eric, my classmate wanted to impress his fiancee by creating a simple cocktail from his mini-bar at home. He was having a hard time staying organized with his home bar collection and finding simple cocktail recipes based on the contents of his bar.
Duration: 2 week Solo Sprint
Tools: Pen, Paper, POP by Marvel, Google Slides
Device: Mobile App
MY Role: User Research | Competitive Analysis | Sketching| Ideating | Rapid Prototyping | User Testing
The Challenge
Documenting liquor from the home bar and crafting simple cocktail recipes!
Eric has a wonderful collection of liquor at home. He wants to document and stay organized with his collection. He also wants to show off his bartending skills and whip up custom concoctions for his fiancee.
But he is not good at planning ahead and spends more time researching for cocktail recipes online. He also has limited attention span and is ultimately frustrated with the process of searching and not having the desired ingredients at hand.
The solution
An app documenting liquor collection and access to simple cocktail recipes!
An app documenting your personal mini-bar collection at home. It should also have a database of cocktail recipes and drinks that can be filtered and searched based on the what you already have.
Time is of the essence- hence use recipes which are simple & ready to assemble in a few minutes.
My Design process
User Research
Research and discovery
The starting point of this process was very unnerving for me as I had never ventured into making cocktails before. My role as a UX designer was to understand my users pain-points and to create a user-centered design that will help him reach his goals.
I started my research by first talking to Eric and understanding his needs and goals. In order to solve the problem, I first needed to understand the process.
“I need ideas to whip up simple cocktails using my own collection. I want to be prepared for weekends or special occasions beforehand, making moments and date nights memorable!”
competitive analysis
I conducted competitive analysis of some of the popular cocktail making apps. They all have their strengths and weaknesses. Most apps have detailed recipes, search based on different drink categories, reviews given by drink veterans and a lot of additional features. Comparing these app features informed me of the relevant features to include in my app.
Research Takeaways
Most of the apps turns up a long list of recipes when an ingredient is searched. That can be overwhelming for users who can abandon the search midway.
It takes a lot of scrolling down to get a simple recipe.
Some of the problem that these apps have are the filters. They just assume that you have certain ingredients on hand without letting the user check those categories.
None of these apps had the feature to document the home bar. Some apps had the option of manually adding the contents of the home bar.
User interviews
I conducted user interviews with people who had small collection of drinks in their homes and occasionally entertained friends with cocktails. I gathered information about their online app experiences. Most of them stuck to simple tried and tested recipes. Some of them were overwhelmed by the amount of recipes and ingredient choices and ended up searching websites instead. Others after finding recipes were swarmed with advertisements for freemium games which was a major turnoff.
“Oh its crap! I look up martini and get a giant of a list. Ok there is a use case for the ridiculous variants claimed to be recipes, but I don’t see it.”
“Wanna look up the original, a simple gin and vermouth martini? Scroll. A lot.... And then get app advertising thrown at you which plays a dorky freemium game advert. No thanks. Deleted.”
2. Design
Ideation and Sketching
After completing user research and already knowing the persona that I was designing for, I started gathering data about the cocktail making process. In order to solve the problem, I had to first understand the process. I also needed to research the cocktail making process - ingredients, recipes, tools etc.
After researching the basic ingredients that make up a cocktail and glancing at recipes, I started sketching the MVP for the new app. Based on research and competitive analysis, seeing what best practices were already in place, I started categorizing the app flow.
scenario
Using this scenario for Eric, I mapped out the steps that would be needed for him to efficiently carry out his task.
information architecture
Flow Chart
User Flow by Ingredients
Screen Flow
While organizing the basic Information Architecture of the app, I tried to have my MUST-HAVE list:
App should be simple to navigate
Keep Track of every Liquor item in the mini-bar
Suggest recipes by item type
Shop for cocktail items with online delivery options
Tips for arranging the home bar in style
user flow
3. Develop
Sketching and Ideation
I began sketching out the screens of the app based on all the data I gathered researching and talking to my teammate and other possible users.
PAPER PROTOTYPE
I started wire-framing each step into a paper prototype. Once I finished the frames for each step of the user flow, I reviewed my work with Eric to confirm that I was headed in the right direction.
Interactive prototype
4. Test
user testing
After a round of testing the prototype, I found out there were too many features in the app. As per the direct need of the user, I needed to focus only on a few key elements.
For the cocktail recipes, there were different categories for the season, the mood and the occasion. This was overwhelming for the user. The focus was supposed to be on recipes with ingredients available from the pantry.
I toned down the features from 6 different categories to only relevant 4 categories.
A scanning option was added for the drink bottles after the users suggestion. This would make it easier to document the drinks from the pantry.
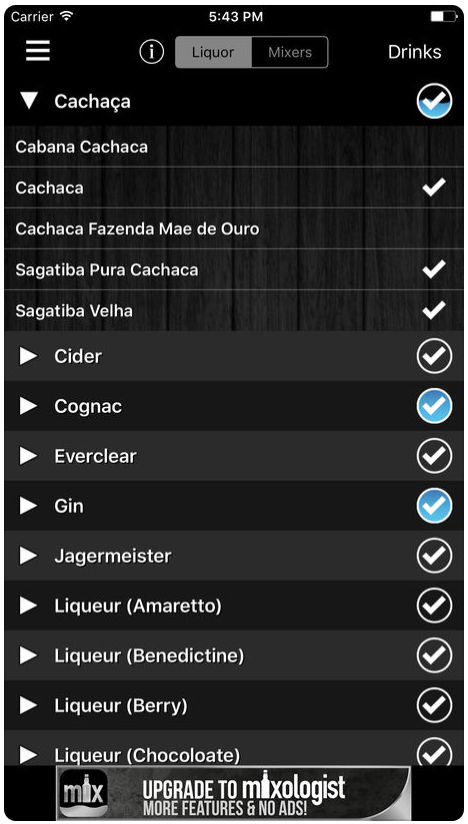
medium fidelity prototypes
homebar Interactive prototype
5. Iterate
While I had designed the essential features for the app, there were a lot of unnecessary elements too. As this was an attempt to create an MVP, I narrowed my focus down only on the essentials.
I iterated the earlier design and cut down on other features, so the user could efficiently use the product. My next steps are to recreate the app in high fidelity and test it with more users.